Para aprender como funciona Javascript existen múltiples conceptos que son claves, que nos ayudan a entender como es interpretado nuestro código, en que orden es ejecutado y como podemos buscar errores más fácilmente. Call Stack es un importante concepto que aparece de primero en la lista del famoso repositorio "33 Concepts Every JavaScript Developer Should Know" que invito a que revises después de terminar de ver este post.
Stack o Pila
Para continuar primero vamos a entender que es una pila o stack. Este es un algoritmo conocido por sus siglas LIFO que significa Last in, First Out, que en español es el último en entrar, es el primero en salir. Un ejemplo para entender mejor el concepto es cuando pensamos en varios libros uno sobre otro, 📚 a esto lo llamamos una pila de libros, si queremos poner un nuevo libro, lo hacemos poniéndolo encima de los que ya tenemos y si queremos obtener el libro del medio, debemos ir quitando los últimos libros que pusimos que son los de arriba hasta llegar al que queremos.

Entonces que es el Call Stack
En español es conocido como Pila de llamadas, este es usado por Javascript para saber en qué función se encuentra el punto de ejecución y por cuáles otras funciones a pasado para llegar a este punto, Javascript va apilando en el call stack cada función por la que pasa para saber luego por cuáles funciones debe devolverse después de terminar la ejecución de cada una de estas. Miremos como funciona con un ejemplo.
1 2 3 4 5 6 7 8 9 10 11 12 13function above() { return middle() } function middle() { return below() } function below() { return 1 } above()
13(anonymous)
En la línea 13 comenzamos nuestra ejecución, esta función inicial es llamada como (anonymous), es la función principal de la ejecución, cuando esta función no exista es porque hemos terminado la ejecución.
1/9
En el Call Stack aparte del nombre de la función y número de la línea, se guarda también el nombre del archivo donde se encuentra y su contexto actual de ejecución o como es conocido por su nombre en inglés Scope, que son las variables a las cuales podemos acceder, es decir, que son "visibles" para una función.
¿Por qué es importante conocer el Call Stack?
- Nos ayuda a entender como funciona el debbuger y poder encontrar mucho más rápido los bugs del proyecto.
- Nos ayuda a entender como funciona Javascript y por ende al pensar en construir nuestro código lo haremos mucho más rápido y concientes.
- En las entrevistas suelen preguntas por estos conceptos de Javascript.
No solo es importante conocer el Call Stask sino también cada uno de esos conceptos claves o formas en la que funciona Javascript para entender cada vez más este lenguaje que usamos casi a diario en nuestros proyectos.
¿Y que más podemos aprender del Call Stack?
Maximum call stack size exceeded
Si te has encontrado con este mensaje de error Uncaught RangeError: Maximum call stack size exceeded en la consola de las herramientas del desarrollador del navegador se debe a que el call stack tiene un límite que depende del navegador, puedes ver un poco más de este límite en el post The maximum call stack size.
JAVASCRIPTfunction above() { return above() } above()
Este código es un ejemplo básico de como podemos exceder el límite del call stack a propósito y verlo en consola de las herramientas del desarrollador de nuestro browser, este error casi siempre se ocasiona al implementar un llamado recursivo de una función, es difícil exponer una solución específica para cuando te aparezca este mensaje error, pero es de gran ayuda revisar que nuestro código si está relacionado con recursión asegurarnos de que haya un caso donde no se continúe llamando más la misma función y la ejecución pueda terminar.
¿Cómo hacemos seguimiento del call stack de nuestro código?
Para esto podemos usar dentro de una función que queramos saber por donde ha pasado la ejecución hasta llegar hasta
la línea que deseemos podemos usar la función console.trace(), esta función nos mostrará el estado actual del nuestro
call stack.
JAVASCRIPTfunction above() { return below() } function below() { console.trace() } above()
CONSOLEbelow @ VM4271:6 above @ VM4271:2 (anonymous) @ VM4271:9
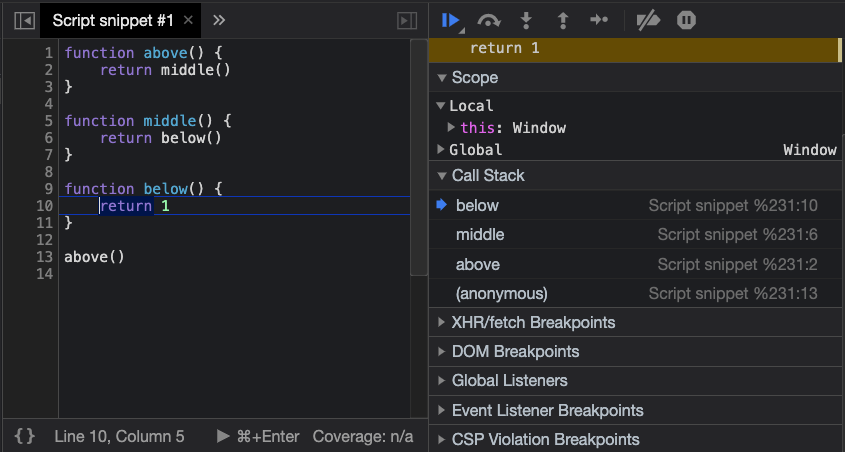
También tenemos las herramientas de desarrollador del navegador, por ejemplo en Chrome podemos acceder con la tecla
F12 en Window y OPT + CMD + i en Mac, en la sección de source podemos agregar un breakpoint, en el post
Pause your code with breakpoints puedes aprender
como agregar uno, y luego al lado derecho de nuestras herramientas del desarrollador podemos ver la sección con el nombre
Call Stack donde veremos nuestras funciones y como se va actualizando a medida que vamos avanzando en la ejecución.

Si quiere profundizar más en este concepto, te recomiendo el video del canal de Youtube La Cocina del Código llamado 1. La PILA DE EJECUCIÓN (Call Stack) de JAVASCRIPT | JS en ESPAÑOL.